July 29, 2011
July 24, 2011
Tutorial: Following Words At Cursor

Assalamualaikum wbt,
I'm in a very good mood right now so I decided to make a tutorial for you guys. Can you feel the love radiating out of me?! In this tutorial, I will show you how to have words following your cursor. It looks fun. But if you're a person who is a clean freak, I suggest you to ignore this tutorial.
1. Design -> Add a Gadget -> HTML JavaScript
2. Copy and paste the following codes in the box.
<style type="text/css">/* Circle Text Styles */#outerCircleText {font-style: normal;font-weight: normal;font-family: 'comic sans';color: #FF0080;position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}#outerCircleText div {position: relative;}#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}</style><script type="text/javascript">;(function(){var msg = "YOUR OWN WORDS";var size = 24;var circleY = 0.75; var circleX = 2;var letter_spacing = 5;var diameter = 10;var rotation = 0.4;var speed = 0.2;if (!window.addEventListener && !window.attachEvent || !document.createElement) return;msg = msg.split('');var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],o = document.createElement('div'), oi = document.createElement('div'),b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,mouse = function(e){e = e || window.event;ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-positionxmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position},makecircle = function(){ // rotation/positioningif(init.nopy){o.style.top = (b || document.body).scrollTop + 'px';o.style.left = (b || document.body).scrollLeft + 'px';};currStep -= rotation;for (var d, i = n; i > -1; --i){ // makes the circled = document.getElementById('iemsg' + i).style;d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';};},drag = function(){ // makes the resistancey[0] = Y[0] += (ymouse - Y[0]) * speed;x[0] = X[0] += (xmouse - 20 - X[0]) * speed;for (var i = n; i > 0; --i){y[i] = Y[i] += (y[i-1] - Y[i]) * speed;x[i] = X[i] += (x[i-1] - X[i]) * speed;};makecircle();},init = function(){ // appends message divs, & sets initial values for positioning arraysif(!isNaN(window.pageYOffset)){ymouse += window.pageYOffset;xmouse += window.pageXOffset;} else init.nopy = true;for (var d, i = n; i > -1; --i){d = document.createElement('div'); d.id = 'iemsg' + i;d.style.height = d.style.width = a + 'px';d.appendChild(document.createTextNode(msg[i]));oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;};o.appendChild(oi); document.body.appendChild(o);setInterval(drag, 25);},ascroll = function(){ymouse += window.pageYOffset;xmouse += window.pageXOffset;window.removeEventListener('scroll', ascroll, false);};o.id = 'outerCircleText'; o.style.fontSize = size + 'px';if (window.addEventListener){window.addEventListener('load', init, false);document.addEventListener('mouseover', mouse, false);document.addEventListener('mousemove', mouse, false);if (/Apple/.test(navigator.vendor))window.addEventListener('scroll', ascroll, false);}else if (window.attachEvent){window.attachEvent('onload', init);document.attachEvent('onmousemove', mouse);};})();</script>
3. Replace the green words with your own. I suggest short words.
4. Click Save and you're done.
Now enjoy your ever so amazing cursor!
Now enjoy your ever so amazing cursor!
cc: Unwanted
July 23, 2011
Day 4: 10 Things I Wana Say To 1 Person

1. Can I have your phone?
2. I love your style. aww..
3. How do you take care of your skin? cantik siott..
4. Dah besar pun tengok Shin Chan ke? aku pun!
5. You've change my life.
6. Thank you tau budak!
7. Jangan nak menggedik pula!
8. I like your blog!
9. I love to be friends with you.
10. Sahabat, Ustaz kata couple tu haram!
July 21, 2011
Day 3: 10 Things I Hate

Assalamualaikum semua sekali,
1. Rats, Snake, Mouse, Worms and Lizard... eeerrr
2. People who bully. x(
3. Small dust that interfere my breathing. -.-
4. Benci nyamuk gila-gila.... ngeng~
5. Perempuan bajet lawo.. heh!
6. People who exploit my family. What the?
7. My pencil.. =.=
8. My Nokia phone... teeheee~
9. Bantal busuk seseorang.. iyek..
10. My Sakura perfume.. tak sedap baunya...!
July 19, 2011
Tuto: Dis. Highlight Without Alert

Assalamualaikum wbt,
Alright, today I wanna make a tutorial. I've heard from many that they got annoyed with some blogs that have disabled highlight with alert on their posts. I'm one of the many. So I wanna show you how to disable it without the annoying alert.
1. Design -> Add a Gadget -> HTML/JavaScript
2. Copy the code below and paste it on the box.
<script language=JavaScript><!--//Disable right click script III- By Renigade (renigade@mediaone.net)//For full source code, visit http://www.dauspozi.comvar message="";///////////////////////////////////function clickIE() {if (document.all) {(message);return false;}}function clickNS(e) {if(document.layers||(document.getElementById&&!document.all)) {if (e.which==2||e.which==3) {(message);return false;}}}if (document.layers){document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}document.oncontextmenu=new Function("return false")// --></script>
3. Click Save.
Day 2: 10 Things I Love
July 18, 2011
Day 1: 10 Things About Me

Assalamualaikum sahabat,
Hari ni Miss Purple ada join satu challenge. Hurmmm, kalau rajin nak menyibuk baca je lah.
1. A person who is sensitive2. Suka Domo and Angry Bird damn much3. Cepat marah. Aiyoookk!4. Suka bazir duit.. $$$5. Suka dengan new brand. (asalkan mahal)6. Love cycling.7. Love Ice-cream freaky much8.Suka gila nasyid.9. Gedik sikit *tak banyak10. Kuat cemburu.. Awww.. :P
Tutorial: Rainbow Links

Assalamualaikum wbt,
With this tutorial,it can help make your links look a bit attractive and fun.
2. Search for this code.
<body>
3. Copy the code below and paste it above the previous code.
<script src="http://h1.ripway.com/hanatrg/rainbow.js"></script>
4. Click Save when you're done.
cc: Kak Intan
July 10, 2011
Tutorial: Remove Underline On Hyperlinks
 Assalamualaikum sahabat,
Assalamualaikum sahabat,
Today imma teach you how to remove the ugly underline thingy under hyperlinks.
1. Design -> Edit HTML
2. Search for this code.
text-decoration:underline
3. Red : Change to none.
4. Click Save Template.
4. Click Save Template.
If it's not working, I'm here to help. Lots of love.
July 9, 2011
Tutorial: Autohide Navbar
Assalamualaikum wbt,
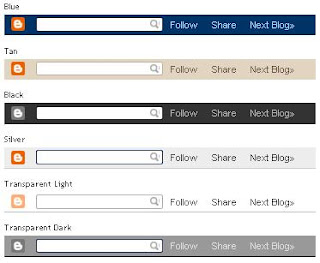
Today I'll be showing you how to autohide your navbar. If you don't know what navbar looks like, look at the picture.

1. Edit HTML -> Tick Expand Widget Template.
2. Search for this code.
body {
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
4. Click Save and now you're done!
I hope this will help some of you.
I hope this will help some of you.
July 7, 2011
Tutorial : Encode Decode
Assalamualaikum wbt,
This tutorial is specialised for newbies who want to make your own tutorial. You have to know that not all codes can be put on the entry section. So, before you put the real code, you have to encode the code first. This is how you do it.
2. Put your codes in the left box.
3. Click Encode.
4. Copy the new code and paste it on your entry section.
Now you can enjoy making tutorials. Lots of love.
July 4, 2011
Tutorial: How To Weigh Blog
Assalamualaikum penduduk bumi,
Apa khabar anda semua? Wokeh, hari ni Miss Purple berbaik hati nak buat tutorial. Sure lah, korang semua pernah timbang berat blog masing-masing. Tutorial ini untuk newbie dan juga untuk *oldbie* yang tak pernah tahu tentang adanya satu tempat untuk timbang blog. Tadi Miss Purple timbang blog Miss Purple dan ini hasilnya:

Nampak tak? 71.86KB. Berat lah juga tapi tak berat sangat pun. Blog yang dah overweight sangat adalah blog yang berat blog melebihi 100KB bak kata Ainaa. Nak tau alat canggih ni dapat di mana? Senang je. Boleh buat kat sini.
So, amacam berat blog korang?
July 2, 2011
Tutorial: Note Below Post
Assalamualaikum sahabat,
This is my second post for today. I'm thinking of teaching something so I came up with this idea. Below here is the example of the note below post.

1. Edit HTML -> Tick Expand Widget Template
2. Find this code.
<data:post.body/>
3. Copy this code and paste it below the previous code.
<hr/><center>AYAT KORANG</center><hr/>
Click Save Template when you're done.
Credit: Ainaa
Tutorial: New Tab Without Right Click
Assalamualaikum wbt,

This tutorial is perfect for people who don't like to use the right click to open a new tab, people like me.
1. Dashboard -> Design-> Add a Gadget -> HTML/Javascript
2. Copy the code below and paste it in the box.
<!-- code for turning all non-blog links to new page links -->
<script type="text/javascript" language="javascript">
var arr = document.getElementsByTagName("a"); //get all links in the page
for(var i = 0; i < arr.length; i++)
{
if(arr[i].href.indexOf("Your URL") < 0 //not links that are 'inside' blog
&& arr[i].href.indexOf("javascript:") < 0) //not javascript links
arr[i].target = "_blank";
}
</script>
Click save and now you're down. So simple I don't know what to say.








